번들링
여러 개의 파일(Javascript, CSS 등)을 하나의 파일로 합치는 것
Vite로 만들어진 프로젝트의 경우 Rollup, CRA는 Webpack이라는 모듈 번들러를 사용한다.
효과
- HTTP 요청의 수를 줄여 속도 향상 (모든 javascript, css, 이미지 파일을 하나의 파일이나 여러 파일로 결합함)
- 코드를 압축해 파일 크기 축소 (불필요한 공백, 주석 등을 제거하고 변수명을 단축함)
- 사용되지 않는 코드를 제거해 최적화 (Tree shaking으로 dead code 제거)

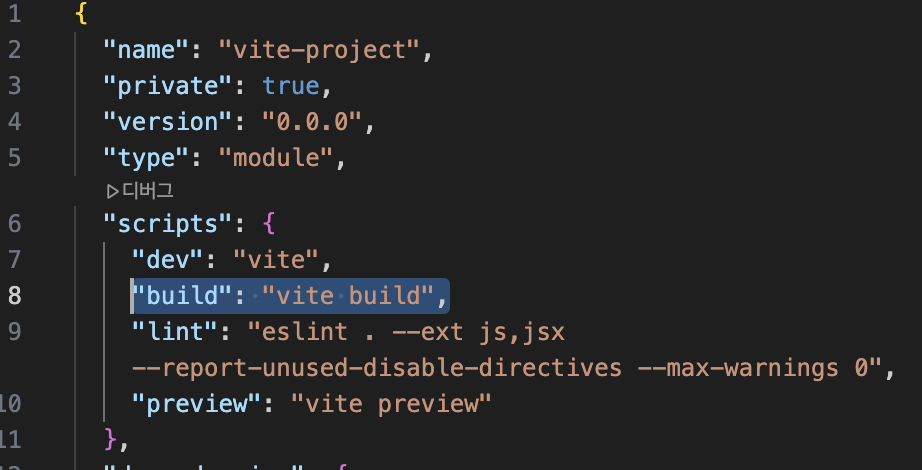
package.json에서 build 항목을 찾아볼 수 있는데, 이 build에는 번들링 과정이 포함되어 있다.
이전에 실습했던 https://hydeveloper.tistory.com/210의 프로젝트를 빌드해 봤다.
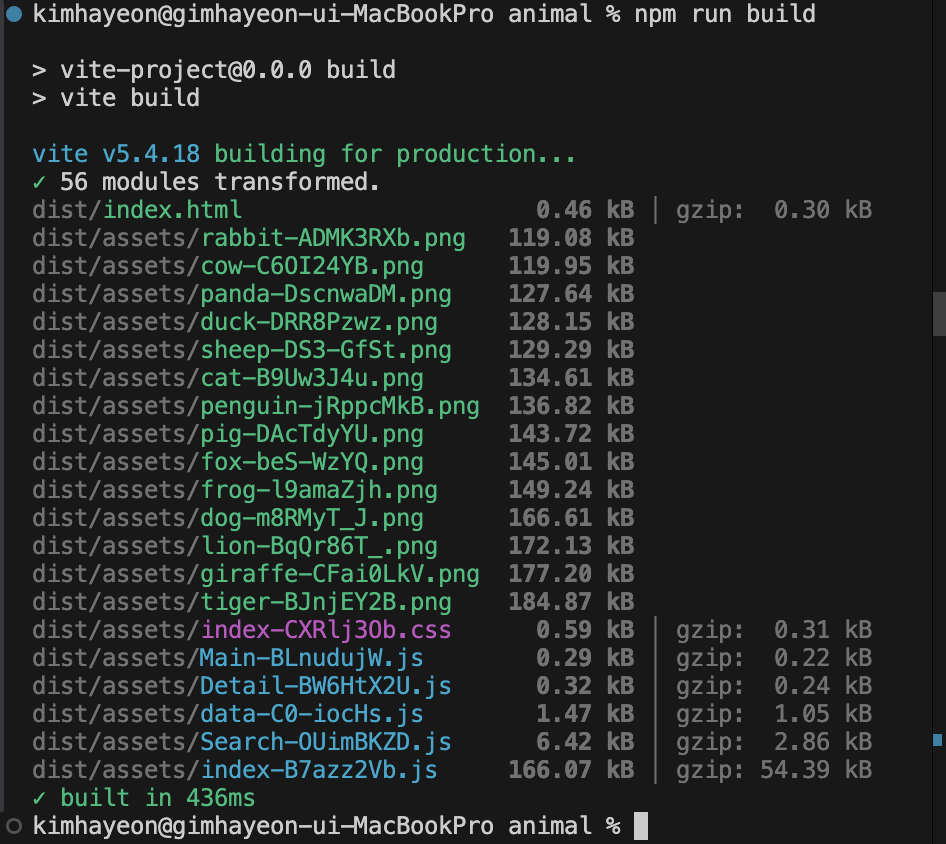
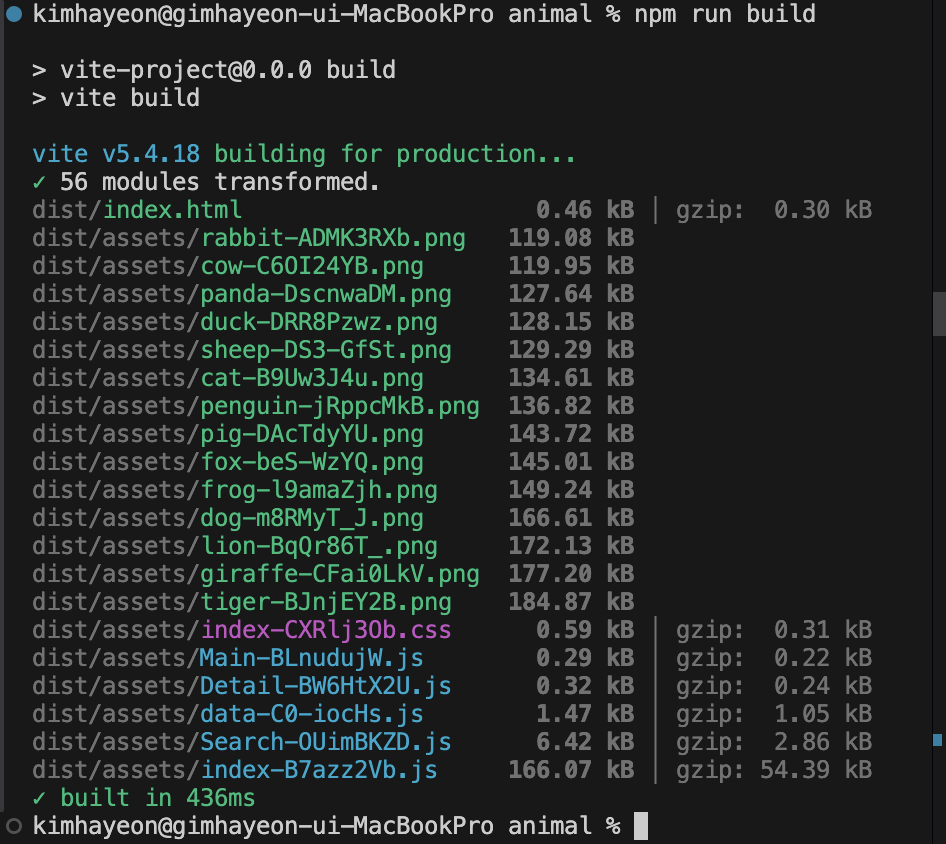
터미널로 npm run build를 실행해 보면 원래 없었던 dist 폴더가 생긴 것을 볼 수 있다



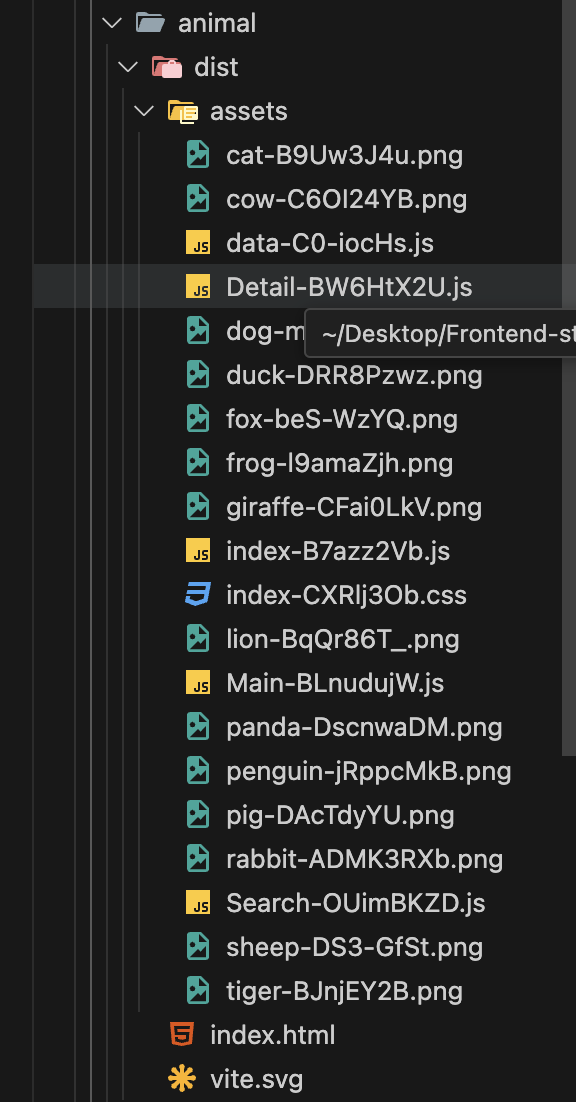
원래는 jsx 파일들도 하나의 js 파일로 합쳐져서 출력된다는데 나는 jsx파일의 개수 그대로 5개가 나오길래 왜지... 했었는데
바로 이전에 lazy를 사용해 뒀기 때문에 각각의 js 파일로 분할해 준 거다... 이를 코드 스플리팅이라고 한다.
코드 스플리팅(Code Splitting)
애플리케이션의 코드를 여러 개의 작은 부분으로 나누는 것
효과
- 초기 로딩 속도를 개선
=> 번들링으로 애플리케이션의 모든 코드를 한 번에 압축하는데, 이때 합쳐지면서 코드가 커지는 것은 어쩔 수 없음
=> 코드스플리팅으로 초기 로딩 시 필요한 코드만 분리해 먼저 전송해 초기 로딩 속도를 개선 - 불필요한 코드 로드를 방지 (애플리케이션 실행 시 안 쓰이는 코드도 로드되는 것을 방지, lazy를 쓰는 것과 같은 이유!)
- 데이터 비용 절감 효과 (쪼개서 필요한 부분만 전송하기 때문에 당연히 비용이 절감)
저번 글에서 서술한 lazy와 Suspense도 컴포넌트 코드를 스플리팅을 해주는 대표적인 코드 스플리팅 방법이다.
컴포넌트 뿐만이 아닌 다른 코드도 스플리팅을 해줄 수 있는 방법이 있는데, 모듈 번들러의 설정을 수정해주면 된다.
vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
})
초기의 vite.config.js이다. react를 사용한다는 내용 외에는 별 다른 내용은 없다.
+ 설정 추가
export default defineConfig({
plugins: [react()],
// build 속성에 객체 전달
build: {
// 빌드된 결과물(dist 폴더)를 docs/ 폴더에 저장하겠다
// 기본값이 dist인데, docs로 설정했으므로 이제 docs 폴더에 생성됨
outDir: 'docs',
// Vite에서는 Rollup을 모듈 번들러로 사용하기 때문에 이름이 rollupOptions
rollupOptions: {
output: {
// chunks는 덩어리라는 뜻으로, 여기서는 번들을 의미
manualChunks: (id) => {
if (id.indexOf('node_modules') !== -1) {
const module = id.split('node_modules/').pop().split('/')[0];
return `vendor-${module}`;
}
},
},
},
},
});
rollupOptions.output.manualChunks : 코드 분할 전략을 직접 제어하는 부분
manualChunk : 어떤 파일을 어떤 chunk(번들)로 분리해 저장할지 지정
// 모든 모듈의 경로 id를 확인
manualChunks: (id) => {
// 만약 node_modules 내에 있는 파일이라면
if (id.indexOf('node_modules') !== -1) {
// 해당 라이브러리에서 node_modules/뒤 경로만 추출
// pop() : 배열의 마지막 요소를 꺼냄
// split('/') : 모듈 경로를 폴더 기준으로 나누고
// [0] : 실제 라이브러리 이름만 추출
const module = id.split('node_modules/').pop().split('/')[0];
// chunk의 이름을 vendor-${module}로 리턴
return `vendor-${module}`;
}
}
글로만 써놓으니 뭔소린지 하나도 모르겠어서 아래 예시를 가져왔다...
이러한 id값이 있다.
id = '/project/node_modules/react/index.js';
1. id.split('node_modules/')
'node_modules/'를 기준으로 문자열을 나눠서 배열 생성
[
'/project/',
'react/index.js'
]
2. .pop()
배열의 마지막 요소를 꺼냄
'react/index.js'
3. split('/')[0]
슬래시 기준으로 나누고
['react', 'index.js']
[0]번 요소를 추출 => 라이브러리 이름!
'react'
4. return `vendor-${module}`;
return `vendor-${module}`; // => 'vendor-react'
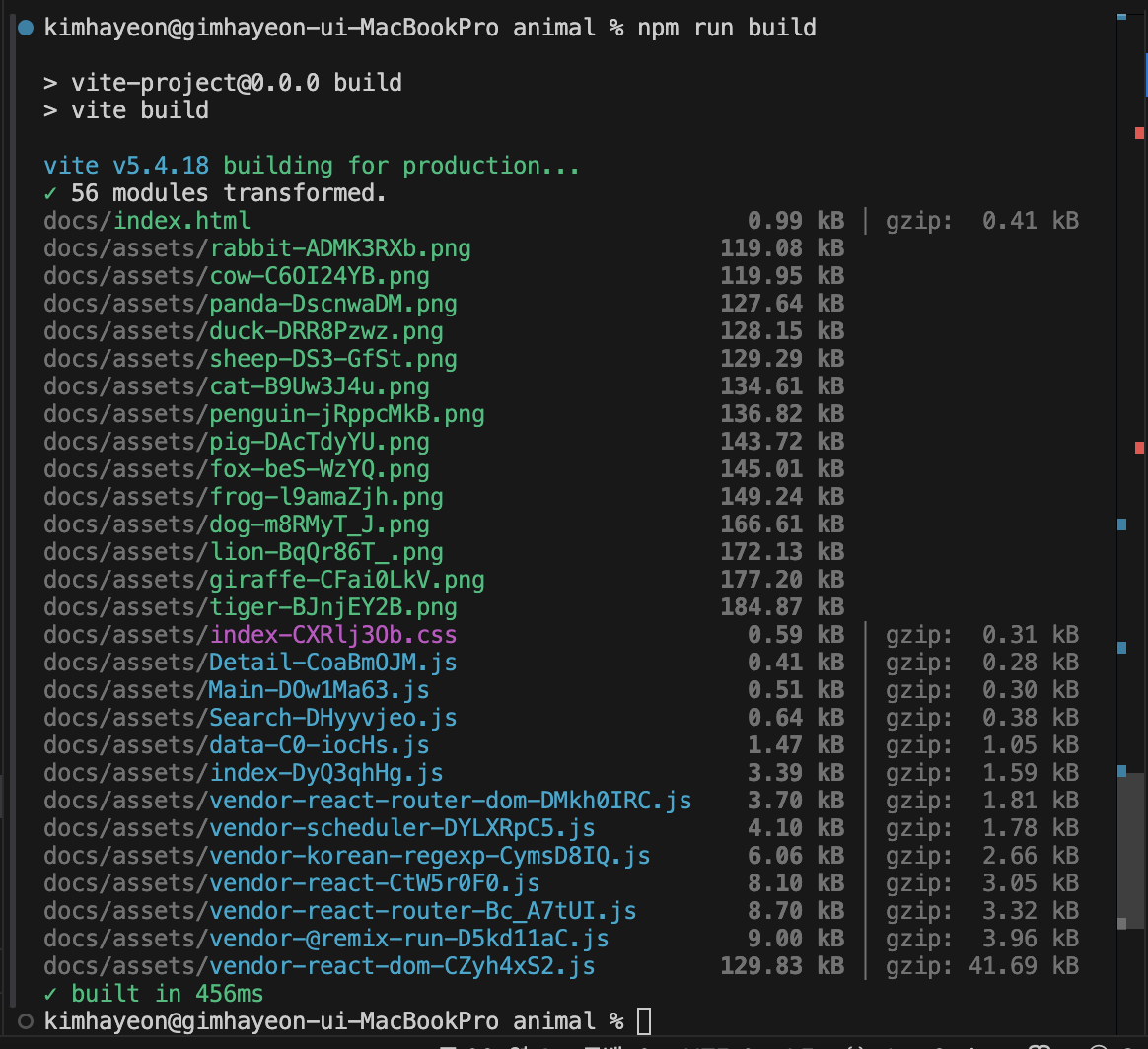
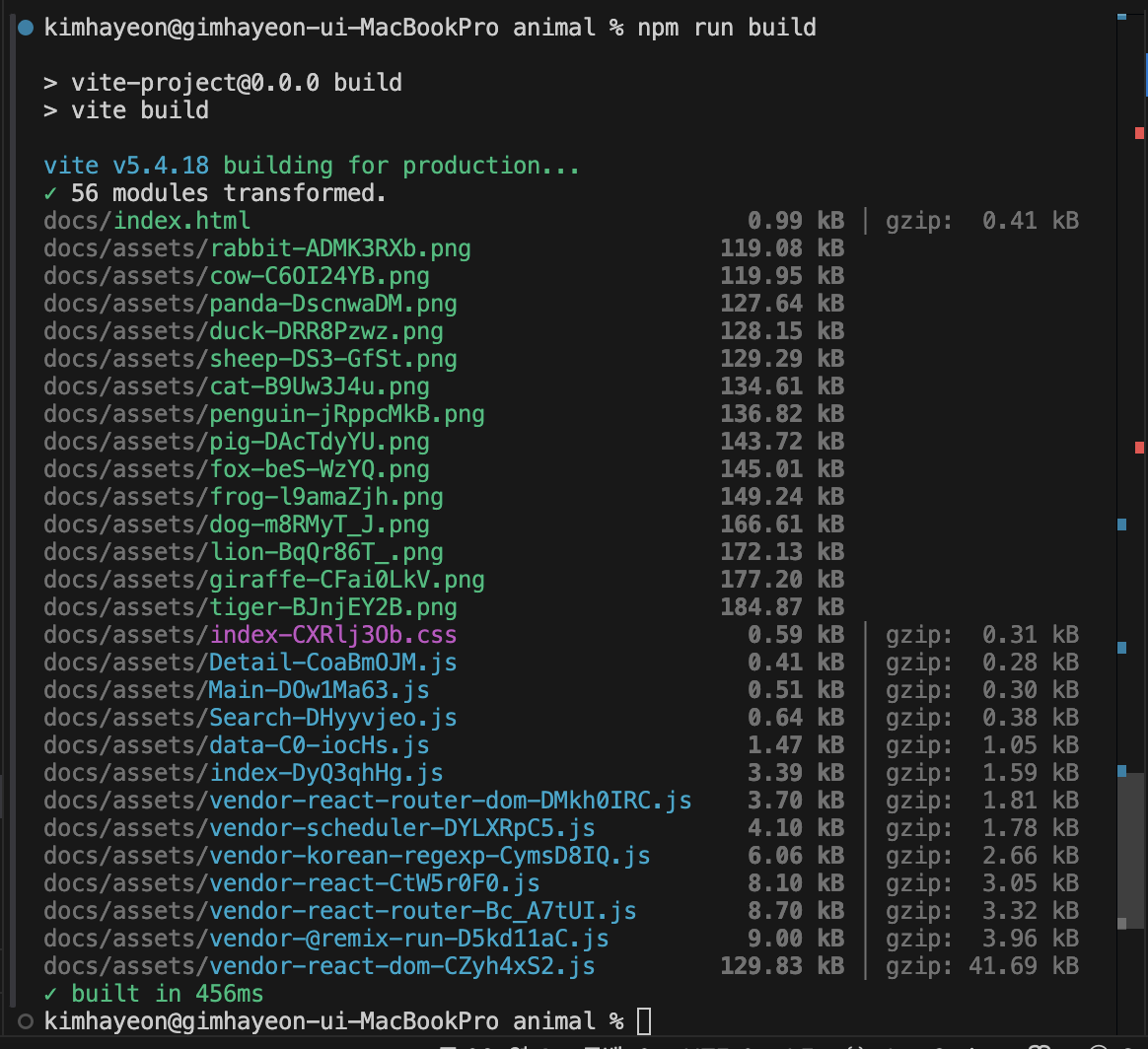
아무튼 이렇게 설정을 마쳤으니 빌드를 해보면...


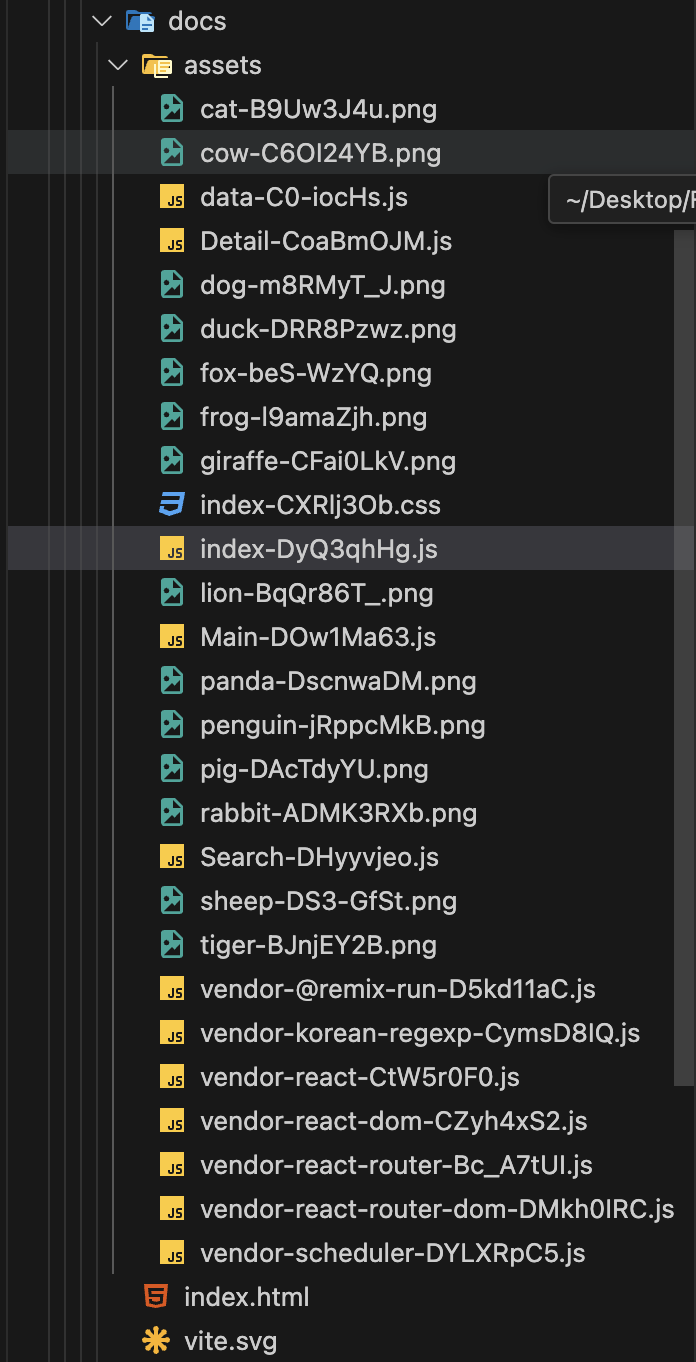
이렇게 빌드된 것을 볼 수 있다.
이전 빌드와 비교해보면...


원래는 index~~~.js가 166kb였는데 설정에서 모듈을 스플리팅 한 후에는 index.js가 3.39kb 정도로 줄어든 것을 확인할 수 있다.
그리고 뒤 이어 vite.config.js에 설정한 대로 vender-모듈이름으로 생성된 파일들을 확인할 수 있다.
이렇게 스플리팅을 하면 모듈들도 사용하는 곳에서 불러올 수 있도록 해 최적화해줄 수 있다.
'react' 카테고리의 다른 글
| React / Next.js (2) | 2025.04.29 |
|---|---|
| React / Debounce, Throttle (0) | 2025.04.24 |
| React / lazy, Suspense (1) | 2025.04.24 |
| React / React Developer Tools (0) | 2025.04.24 |
| React / 최적화 함수 (0) | 2025.04.23 |



